
Trivia Knight app
Trivia game app for iOS and Android, built in React Native and powered by a custom CMS built using Node.js, Express, MongoDB and Apollo Server. This was a really big project, but I knew I could build it if I broke it down into chunks and developed one piece at a time. First, I wanted to be able to control the categories and questions that would appear in the app. To do this, I decided to build my own content management system, using a MongoDB database. I first worked out the structure of the database after a lot of research and brainstorming. I built a Node and Express server with a GraphQL API using Apollo Server. The last step in this process was to create a client site, which I built with create-react-app. It functions as a web presence for the app, but more importantly, when admins log into the site, they have access to the site Dashboard where they can add categories and questions. The client site is live here.
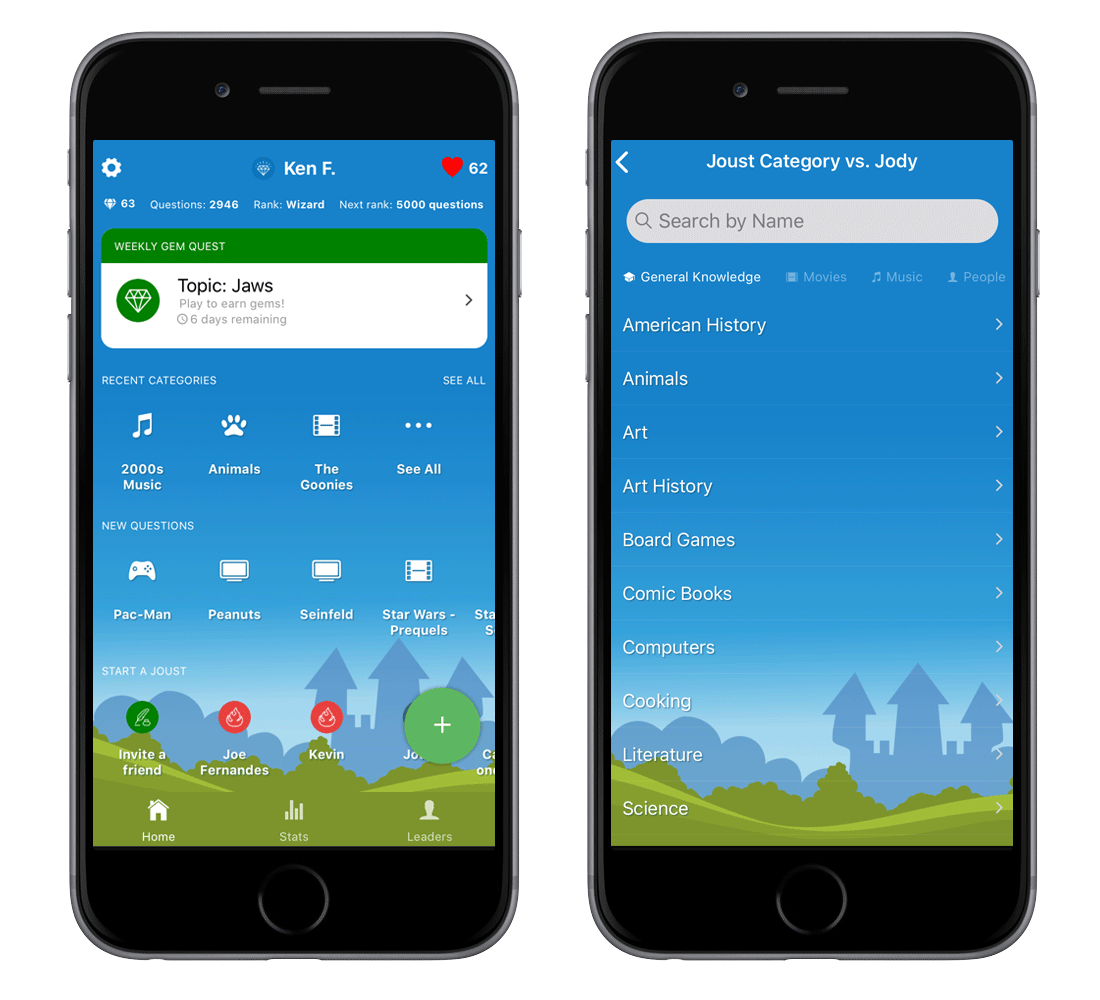
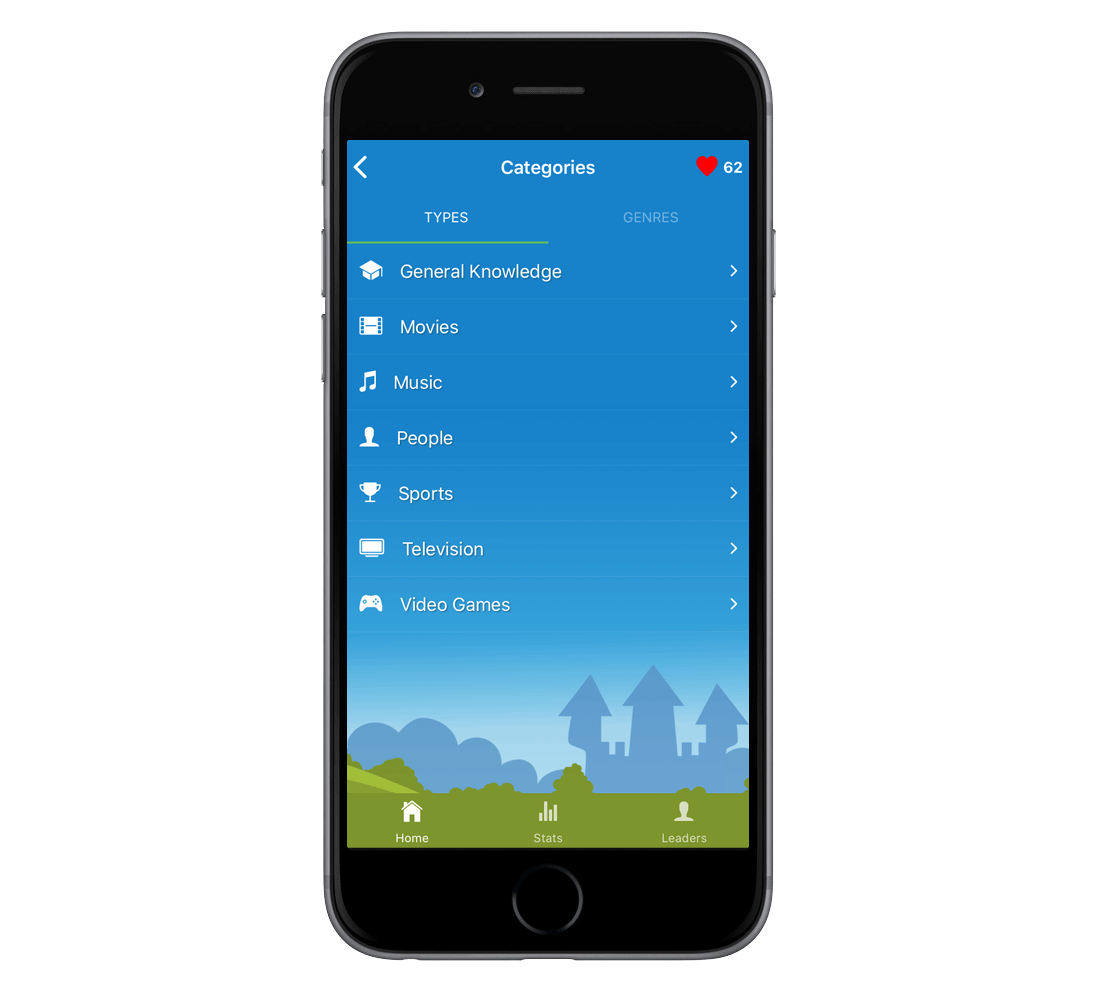
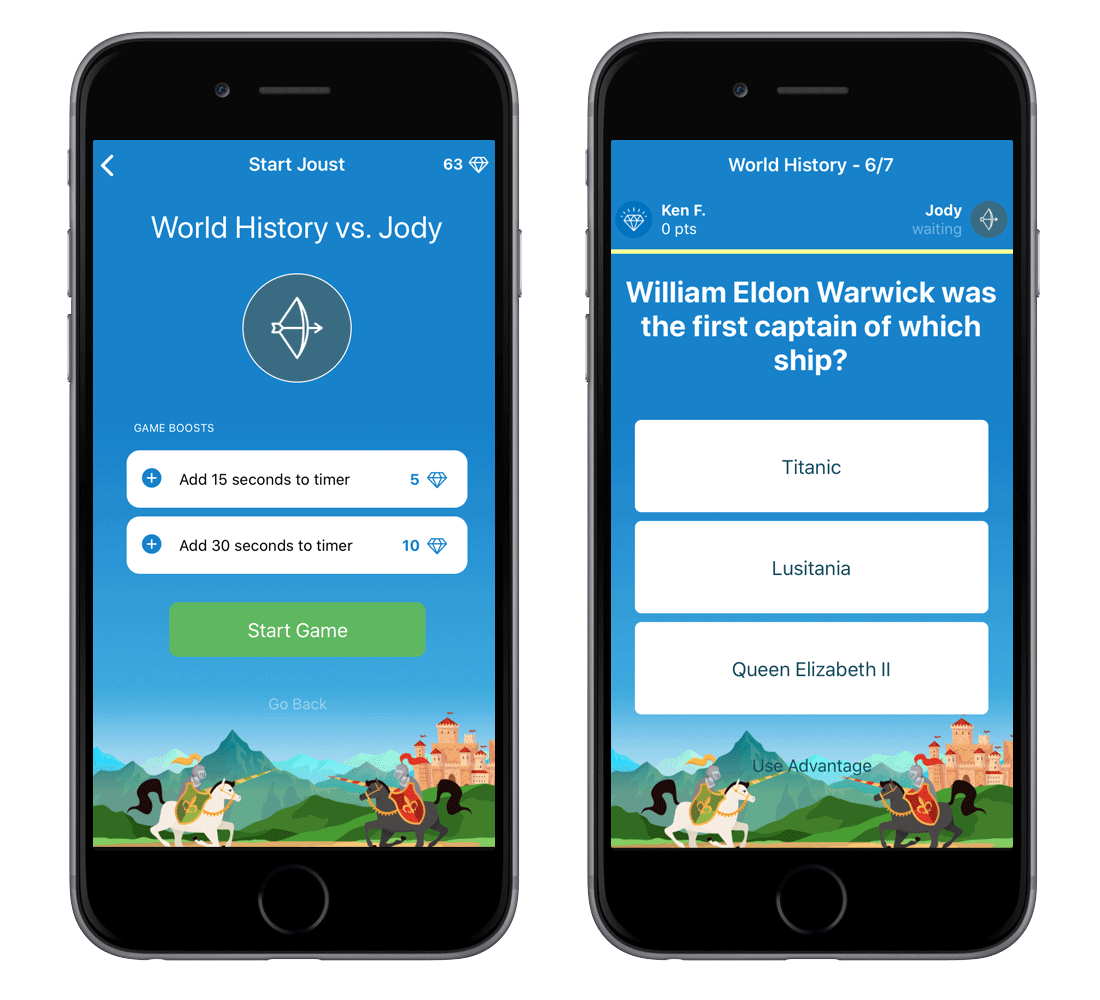
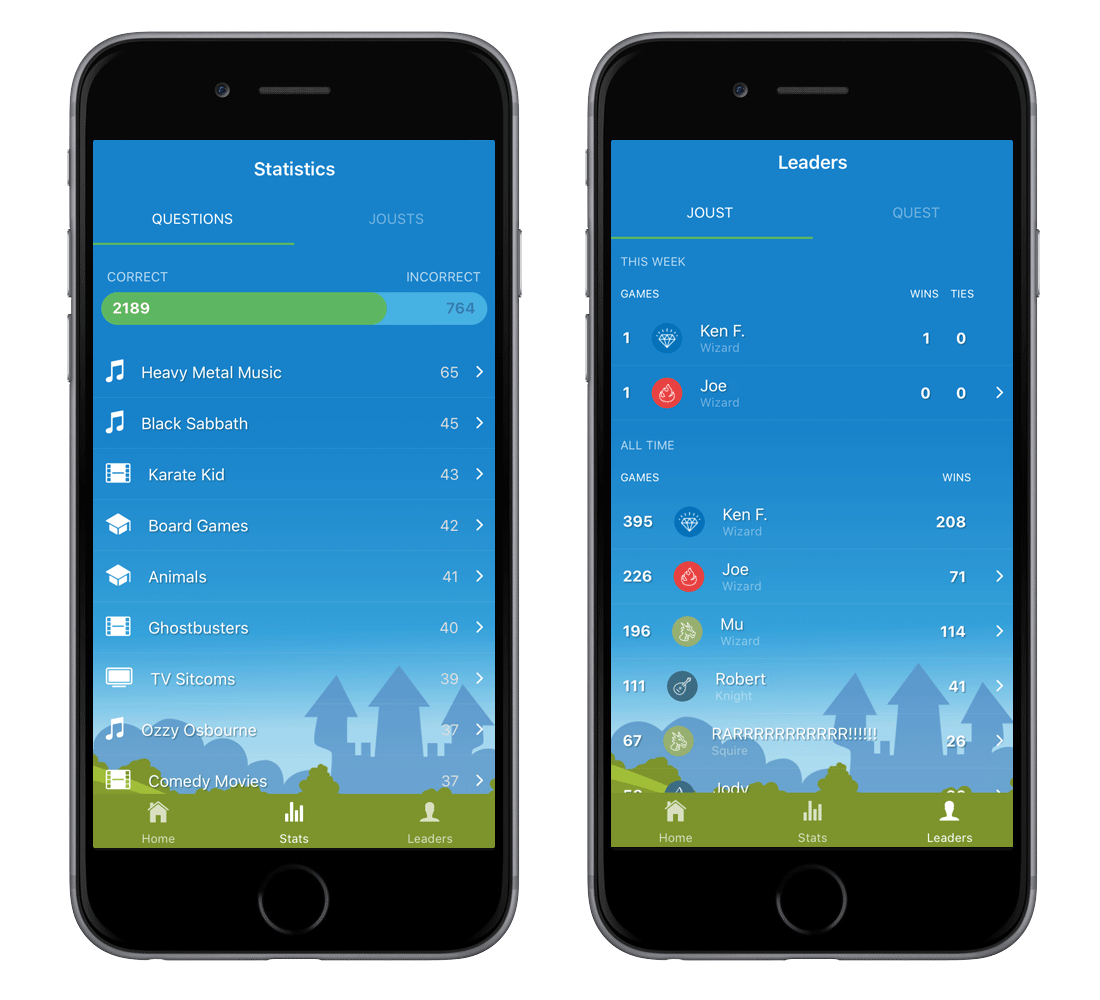
Part two of this process was to build the app itself. Since I wanted it to be cross-platform, and I was already familiar with React, I chose to build the app in React Native. I used the excellent Apollo Client for API calls, and React Native Elements for the UI. It took more than a year of testing and refinement before I was ready to release the app to the public. The app is available for purchase on the iOS App Store and Google Play store.